How to Upload a Font to Wordpress
Present, WordPress users thrive in bringing more visual design to their website. For years designers and developers relied on their imagination and execution to bring the visual design to their website. Merely what near regular users who don't have any programming or designing knowledge?
Font Crawly is the central to their problem. By using Font Awesome you tin can add icons to WordPress without having any programming or designing knowledge.
In this commodity, we would like to discuss adding Font Awesome to WordPress.
- What is Font Awesome?
- How to Add Font Crawly to WordPress with Plugin?
- What is Font Icon? Why Should We Add it to WordPress?
- Manually Adding Font Awesome to WordPress
- How to Change Font Awesome Style with CSS?
- How to Change the Size of Font Awesome Icons?
- How to Add Animation to Font Awesome Icons?
- How to Change the Color of Font Awesome Icons?
- How to Manually Add Font Awesome to CSS Elements?
- How to Use Font Awesome Icons from a CDN Server?
- How to Use Font Awesome in Elementor?
- Fixing Cache Related Issues and Compatibility Issues with the Better Font Awesome plugin
What is Font Awesome?
Font Awesome is the most popular plugin for adding Font Icons to WordPress. It currently has over 80,000 active installations and information technology is compatible with the latest version of WordPress. Font Crawly offers many features, for example:
- Supports Font Awesome Free and Font Awesome Pro. (which is the premium version)
- Updated regularly.
- Easily configured
- etc.
How to Add together Font Awesome to WordPress with Plugin?
As mentioned to a higher place, Font Awesome comes with many benefits and it is virtually necessary to have a well-designed website. At that place are many ways to add Font Awesome to WordPress.
Equally ever using a plugin is the easiest way to do so. To add Font Crawly to WordPress, follow the steps beneath:
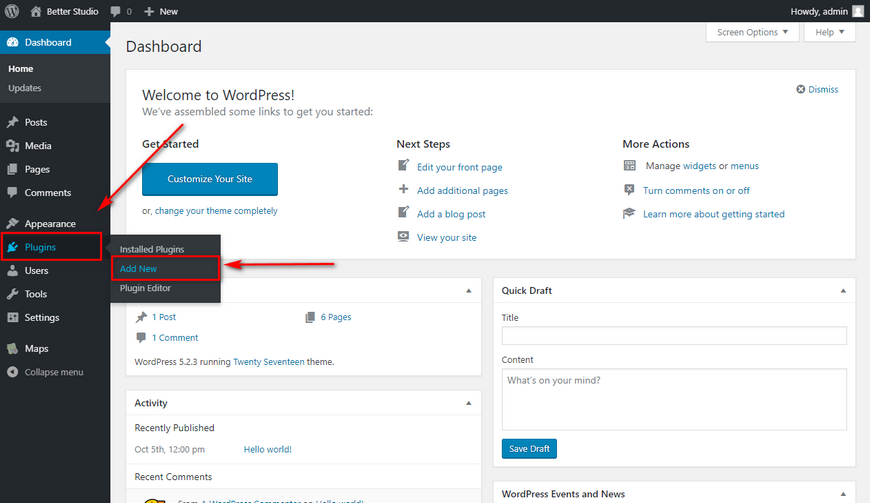
- Get to your WordPress dashboard.
- Hover over Plugins and click on Add New.

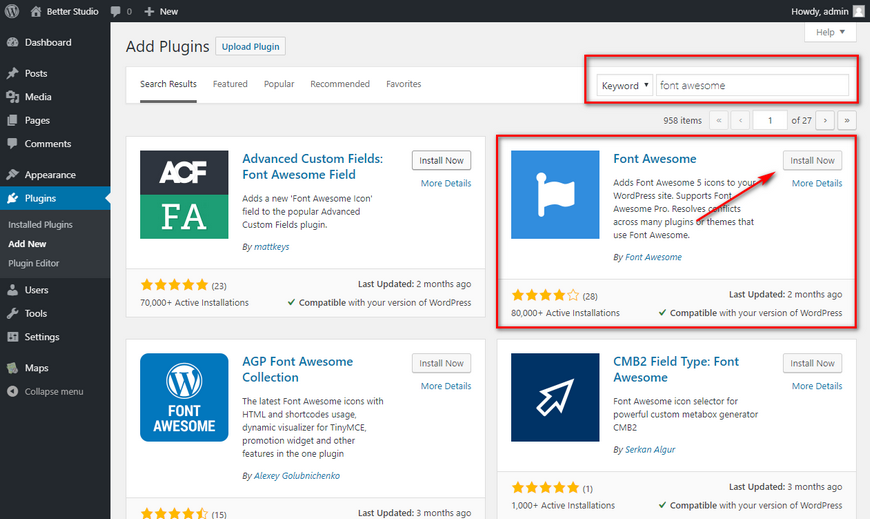
- In the search box type in "font awesome" and printing enter.
- Click on Install Now and and then Activate.

That'due south everything you need to practice. You can also install plugin using .zip file.
What is Font Icon? Why Should We Add it to WordPress?
For years developers and designers have relied on designing and executing their ideas as images on their website. However, with the development of font icons, the globe of visual pattern has been simplified. Font icons are responsive, and fully customizable icons that in some cases take replaced the traditional images or sprite-sheets.
As you tin can probably tell by its name, font icons are exactly what y'all think. It's a font fabricated entirely out of icons. For example, a normal font uses normal characters. Nevertheless, font icon replaces the characters with different symbols. For example, if you press "a" on your keyboard it volition display a house.
The question that however remains unanswered is why should we use font icons? Every bit mentioned above, images take been our number 1 go-to tool for years. However, font icons give the states flexibility nosotros didn't have with images. They are easy to utilise and very responsive.

Font icons are vector images and tin can exist scaled to any size without losing their quality. As mentioned in a higher place, font icons can be managed just like normal day to solar day fonts that nosotros use. You tin can modify the colors, alignment, elevation, fashion and etc.
Font icons are compatible with about every browser. And so, you shouldn't worry virtually some browsers not being able to display the font icons yous are using on WordPress.
There are thousands of font icons out there, which limit the use of pictures in our websites. Although, the downside of font icons is platform compatibility. The browsers render these fonts and often, They work and render differently on different Operating Systems.
Manually Adding Font Awesome to WordPress
Earlier we get into adding Font Crawly to WordPress, let the states discuss creating a child theme for the activated theme. By creating a child theme, yous can go on your Main theme equally a backup in example annihilation goes wrong. You can add the lawmaking below to the child theme as it is much safer than adding it to the main theme.
How to Create Kid Theme in WordPress?
As mentioned above, having a child theme can be very useful. To create a child theme, follow the steps beneath:
- From public_html, navigate to wp-content > themes
- Create a new binder and use your theme's name but add "-child" at the stop
- Open up the newly created folder. Create a new file and call it style.css
- Create a new file and call it functions.php
- Go to WordPress dashboard > Appearance and activate the new theme you take created
- Go dorsum to WordPress dashboard > Advent > Theme Editor and select the child theme y'all've created
- Re-create and paste the code below into the functions.php file
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' ); } ?> - Click update and y'all should exist done with information technology.
How to Manually add Font Crawly to WordPress?
We take talked near calculation Font Awesome to WordPress with a plugin. At present allow's pace it up a notch and manually add information technology to WordPress. Like always, before making any changes, we recommend getting a backup of WordPress in case something goes incorrect.
There are two methods of manually adding Font Awesome to WordPress:
- By downloading the functions.php file and adding the code.
- By editing the functions.php file from the WordPress dashboard.
Connect to your website with an FTP client or straight from hosting panel. Look for the functions.php file in your activated theme's folder. Download it on your desktop and open it with Notepad++ or any other editor you prefer.
Then, to use a free CDN server use the following code:
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' ); function enqueue_load_fa() { wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-crawly/4.7.0/css/font-awesome.min.css' ); } Or you can directly add together the Font Awesome to your CSS and create a new role with the following lawmaking: //enqueues our locally supplied font crawly stylesheet function enqueue_our_required_stylesheets(){ wp_enqueue_style('font-crawly', get_stylesheet_directory_uri() . '/css/font-awesome.css'); } add_action('wp_enqueue_scripts','enqueue_our_required_stylesheets'); Save it and upload it back to the folder you lot downloaded it from.
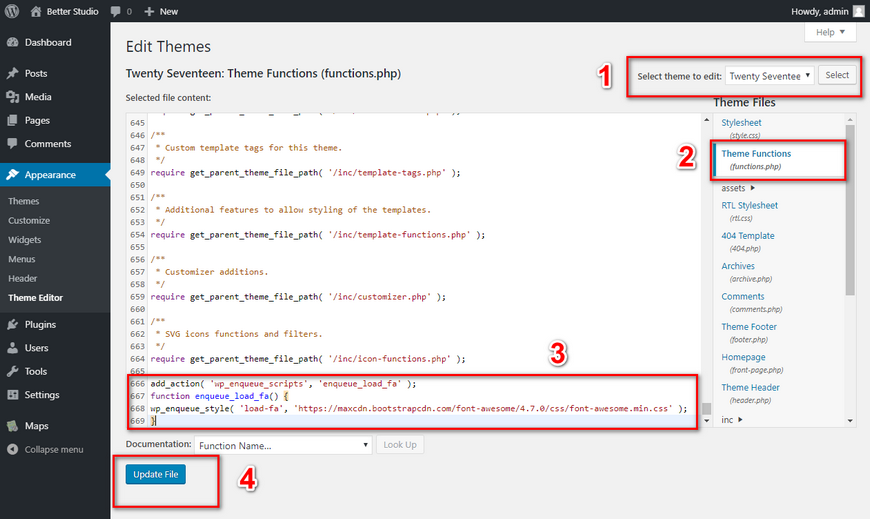
Y'all can as well admission function.php through your dashboard. Go to Appearance > Theme Editor > Your activated theme > functions.php

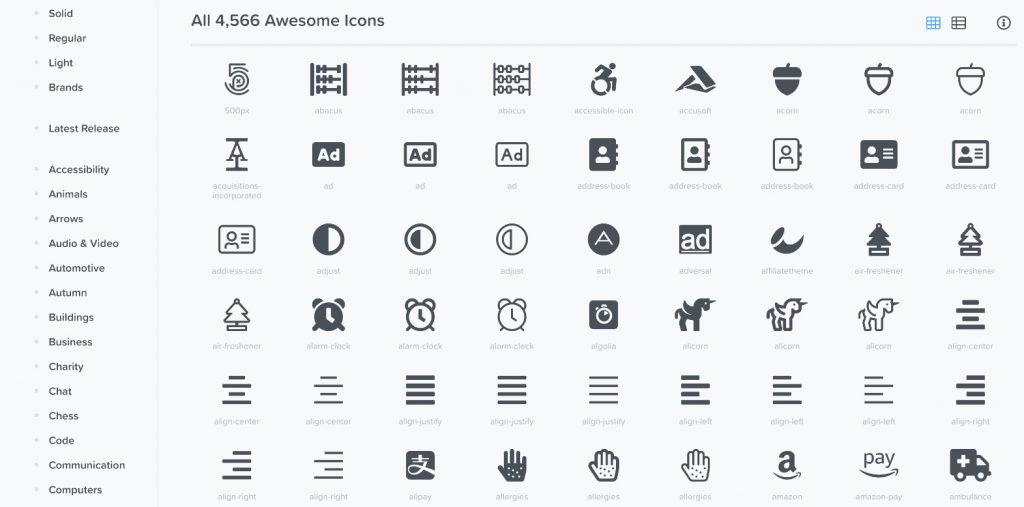
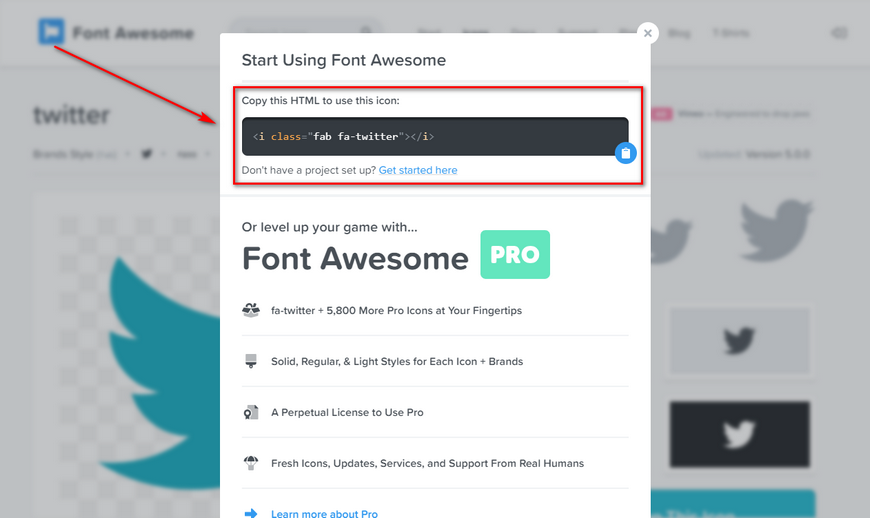
At present that you have manually added Font Awesome to WordPress, simply go to Awesome icon search website and search for the icon you are looking for. Once you found the icon, click on it.
You will so get a code for the selected icon. All you have to exercise is to copy and paste the code in the text tab of the WordPress editor.

How to Change Font Awesome Fashion with CSS?
Font Awesome gained a lot of popularity over the years, due to its simplicity and flexibility. Most designers accept stopped using traditional images and replaced them with Font Awesome icons.
There are many possible, yet uncomplicated modifications you can practise to the Font Awesome icons. For case, yous can change the size of the icon, rotate them, change the colour, and etc.
Let united states brainstorm by giving an case and detailed caption for each of them. Although, we will just teach you the nuts, to find more advanced modifications you accept to spend more fourth dimension with Font Awesome and execute your imagination.
How to Change the Size of Font Awesome Icons?
The most basic modification is changing the size of the Font Crawly icon. Past default, when yous get the icon code from the official Font Crawly website, the icons are fairly pocket-size and yous may need to change them co-ordinate to your needs. To increase the size, employ the post-obit lawmaking:
- fa-lg – to increase the size past 33%
- fa-2x – to double the size
- fa-3x – to triple the size
- and etc.
Here is an example of the code above. Herewe have tripled the download icon:
<i class="fa fa-download fa-3x" aria-subconscious="true"></i> As you probably tin can tell, we have tripled the size of the download icon.
How to Rotate the Size of Font Crawly Icons?Font Crawly icons have the ability to be rotated in different angles. This is easily achievable past using the following code to lucifer your needs. Utilise the same method as mentioned higher up but instead of the resizing lawmaking, use the lawmaking beneath:
- fa-rotate-xc – to rotate the icon 90 degrees
- fa-rotate-180 – to rotate the icon 180 degrees
- fa-rotate-270 – to rotate the icon 270 degrees
- fa-flip-horizontal – to flip the icon forth its horizontal axis
- fa-flip-vertical – to flip the icon along its vertical axis
How to Add Animation to Font Awesome Icons?
As mentioned above, Font Awesome is very flexible, therefore, with the code below you can add very basic animation to the Font Crawly icons.
- fa-spin – to add a spin rotation
- fa-pulse – to rotate the icon in 8 different steps
How to Change the Color of Font Crawly Icons?
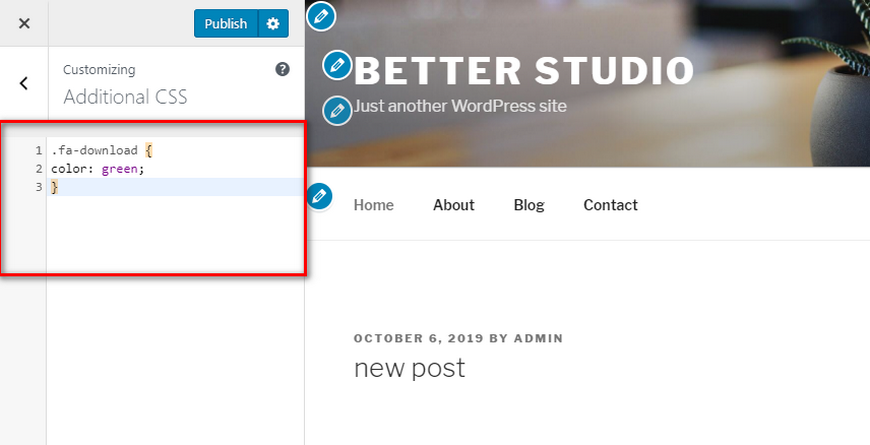
Dissimilar the modifications above, there is no preset code to change the icons,.Instead you lot accept to employ the custom CSS code. For example, if you are using the download icon, to change the color to green, utilize the code beneath:
.fa-download { colour: light-green; } 
Additional CSS is attainable through Appearance > Customizer.
How to Manually Add Font Awesome to CSS Elements?
As you know in CSS, each lawmaking represents something. In Font Awesome, each code represents an icon; and each icon has a unique code. In technical terms, this is known as a Unicode. Information technology tells the browser what to display and how to brandish it.
Y'all need to create a unique pseudo-element and ready its font to use your font icon family unit. So, you can set its content value. For this purpose, you lot need:
- content
- font-family
The example beneath will create a button:
<!-- Hither is the styling --> <style> .my-button{ display: inline-block; padding: 8px 12px; background: #eee; border: solid 1px #D5D5D5; } .my-button span{ display: inline-cake; } .my-push bridge:before{ font-family unit: 'FontAwesome'; content: '\f085'; position: relative; margin-correct: 5px; font-size: 110%; } </style> <!-- Here is the HTML markup --> <div course="my-button"> <span form="text"> Settings Menu </span> </div> The output will look similar this:

How to Utilize Font Awesome Icons from a CDN Server?
We have mentioned above how to manually use a CDN for Font Awesome. But, copy and paste the code into the functions.php file of your activated theme.
Still, it'due south all-time if you practise so with a kid's theme rather than the bodily theme. Because if you update WordPress and the theme, you will have to redo the whole process.
By using the Font Awesome premium version, you volition get admission to the Font Awesome CDN and can direct get the icons from the website and use information technology on your ain website. The price for the premium version is $99 a year.
How to Utilize Font Awesome in Elementor?
Elementor is i of the most famous folio builders in the worldwide web and information technology has many features that the normal WordPress editor doesn't offer.
The Elementor page builder along with many other useful features, already comes with the Font Awesome icons. Thus, in that location is no need to install any extra plugins or edit your theme'south core files.
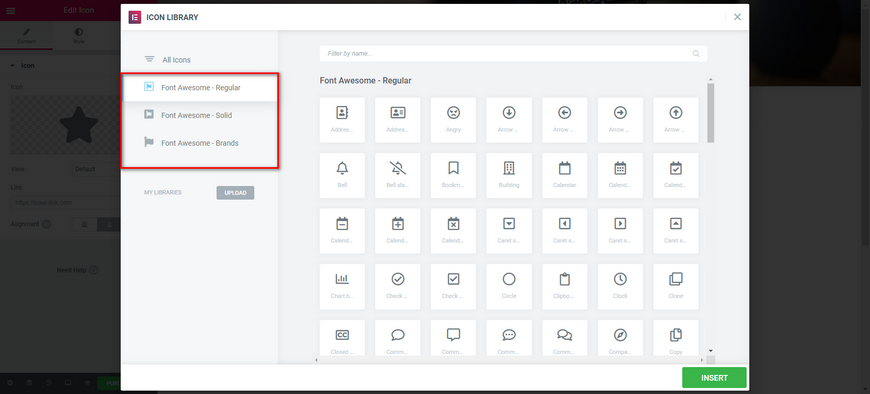
To access Font Awesome icons, simply use the icon widget. Then drag and drop information technology on the page.
In addition, Font Awesome is available in Icon Box and Icon List widgets. These widgets are extremely useful and can be used in different scenarios, especially if you don't have any programming knowledge.

The Better Font Awesome plugin is another and an even more popular Font Awesome plugin used in the WordPress community. The Font Crawly plugin is a very useful plugin. However, it comes with many bug including:
- Conflicts with other plugins
- Certain caching issues
This may cause a lot of issues for the websites with many installed plugins and websites that are regularly updated. On the other hand, the Ameliorate Font Awesome plugin is designed to work with shortcodes generated with Font Crawly Icons, Font Crawly More than Icons, and Font Crawly Shortcodes.
Source: https://betterstudio.com/blog/add-font-awesome-to-wordpress/
0 Response to "How to Upload a Font to Wordpress"
Post a Comment